
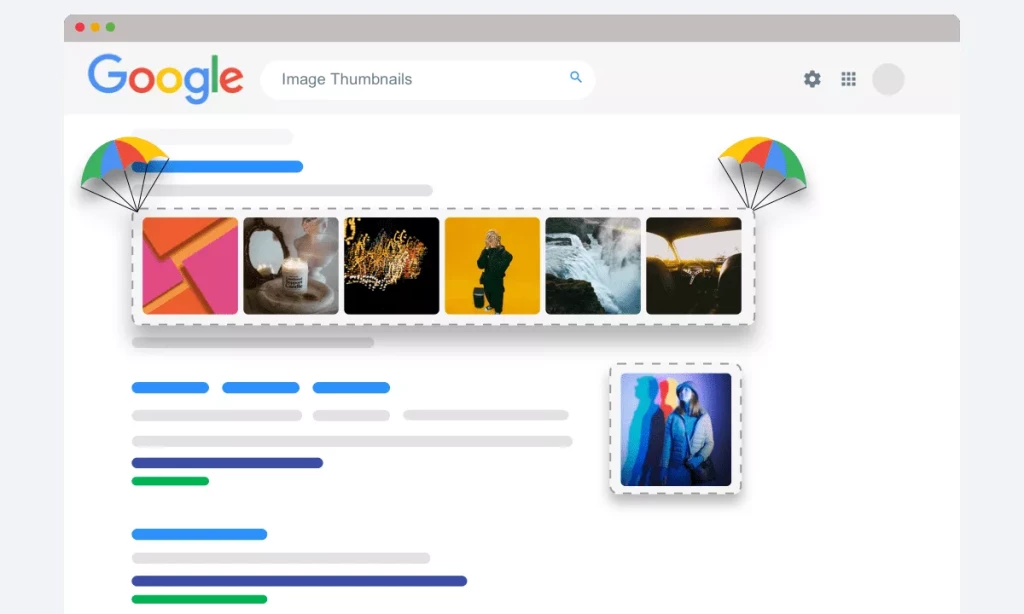
En matière de référencement, nous voulons nous assurer que nos clients obtiennent tout avantage concurrentiel à leur disposition. L'un des éléments les plus attrayants des résultats de recherche de Google est la capacité des listes organiques à se démarquer avec les vignettes d'image SERP.
Mais tous les sites n'ont pas accès au traitement des vignettes de la recherche Google, en particulier au traitement multi-images, qui peut avoir un impact significatif sur le CTR. J'ai été témoin de cette situation maintes et maintes fois, laissant les professionnels du référencement se gratter la tête.
Mon objectif dans ce guide est de fournir plus de clarté sur la situation avec des conseils pratiques pour résoudre les problèmes de vignettes d'image. Avant d'entrer dans mes recherches, je vais d'abord fournir quelques informations générales sur les vignettes d'images dans la recherche de contexte.
Table des matières
Réponse rapide
Lorsque vous essayez d'afficher le traitement des vignettes multi-images pour une page Web, vous devez suivre des étapes importantes afin de comprendre la situation. Tout d'abord, évaluez si la page rencontre des problèmes d'aperçu ou d'indexation , et s'il s'agit d'un problème spécifique à l'ensemble du site. Mes recherches ont montré que les données structurées ou le CMS du site Web ne devraient pas avoir d'impact sur le traitement multi-images. Au lieu de cela, concentrez-vous sur des facteurs qui fonctionnent tels que la pertinence de l'image, la qualité de l'image, le texte alternatif, le titre du produit, la présence de plus de 8 images sur la page, la séquence d'apparence, tout en vous assurant que l'arrière-plan de l'image et la disposition du produit sont conformes aux autres sites qui avoir le traitement.
Historique des miniatures d'images dans la recherche Google
Les miniatures d'images sont une fonctionnalité des résultats de recherche de Google sur mobile depuis un certain temps maintenant (plusieurs années au moins). Ce n'est qu'après des tests importants sur ordinateur il y a environ un an, avec un lancement plus récent, que les vignettes d'image sont devenues une fonctionnalité standard d'une grande partie des résultats de recherche de Google.
Et les vignettes d'image pour les listes organiques ne sont pas une fonctionnalité qui va bientôt disparaître, avec une augmentation progressive de leur importance au fil du temps. Selon Rank Ranger , les vignettes d'image apparaissent dans 40 % des SERP de bureau et 65 % des SERP mobiles.
De même, les données d'Advanced Web Ranking suggèrent une différence significative dans la proéminence de la fonctionnalité en fonction de l'industrie. Les principales catégories où les vignettes d'images sont visibles étant dans des secteurs tels que le shopping, le style et la mode, la nourriture et les boissons et les voyages.
À l'inverse, les catégories où les vignettes d'images étaient moins visibles comprenaient le gouvernement, la politique, les finances personnelles et l'éducation. Ne s'agit-il pas de secteurs simplement moins visuels ? Oui, ce qui pourrait largement contribuer à la raison pour laquelle les vignettes d'images apparaissent moins souvent.
Bien que mes propres recherches, que j'aborderai sous peu, suggèrent que le format multi-images est presque exclusivement dans le secteur du commerce électronique. Le format d'image unique étant plus répandu dans une variété d'industries.
Les différents types de vignettes d'images
En ce qui concerne les vignettes d'images Google SERP, il existe en fait trois situations différentes qui peuvent se produire pour une page Web. Plusieurs images peuvent s'afficher dans une séquence, une seule image peut s'afficher en tant qu'aperçu ou aucune image du tout.
Voici une ventilation de ce à quoi chacun ressemble:
Vignettes multi-images
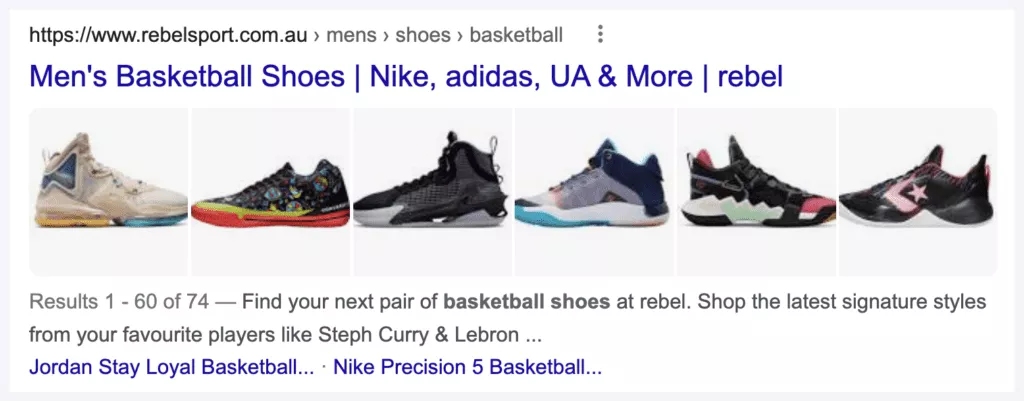
Avec le traitement des vignettes multi-images, c'est là que Google sélectionne plusieurs images à afficher dans l'aperçu des résultats de recherche. Voici à quoi cela ressemble :

Sur la base de mes recherches, j'ai vu Google extraire seulement 4 images dans l'aperçu sur le bureau, ce qui pourrait être considéré comme le nombre minimum d'images. Cela dépend cependant de l'orientation de l'image, les images en portrait nécessitant plus d'images pour remplir l'espace.
Vignettes d'une seule image
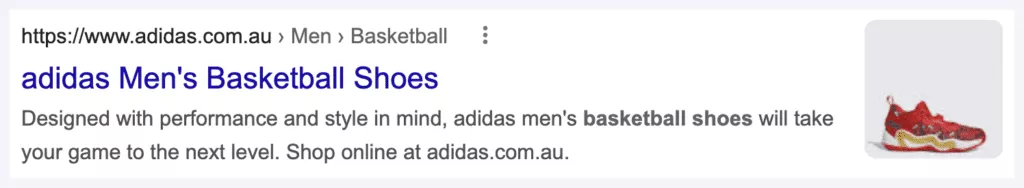
Avoir des vignettes apparaissant avec une seule image pour les pages Web est beaucoup plus courant que le traitement multi-images. Pour les données affichées par des outils tels que Rank Ranger et AWR, c'est le seul traitement qui est enregistré. Voici à quoi cela ressemble :

En raison de la prévalence des vignettes d'image unique, je n'ai pas constaté beaucoup d'intérêt pour la manière dont une seule image est sélectionnée, donc mes recherches ne se sont pas trop concentrées sur le fonctionnement des vignettes d'image unique. Les référenceurs sont conscients pour la plupart.
Aucune vignette(s) d'image
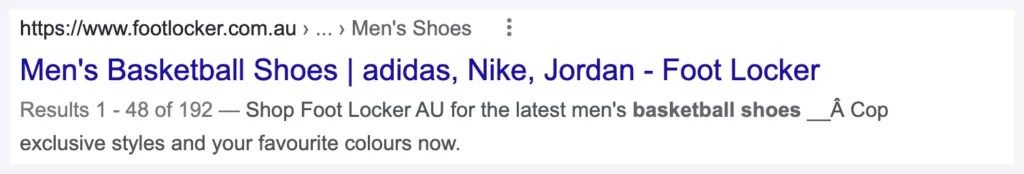
Google a également la possibilité de n'afficher aucune image pour les résultats de recherche, ce qui a tendance à ressembler à une liste de recherche Web standard. Voici à quoi cela peut ressembler :

Les professionnels du référencement souhaitent mieux comprendre pourquoi ce traitement apparaît à la place du traitement multi-images sur desktop en particulier. Surtout dans les situations où il semble y avoir des images pertinentes sur la page qui pourraient être extraites pour être utilisées par Google comme vignette.
Maintenant que nous avons couvert l'historique des vignettes d'images dans la recherche Google et les différents types de vignettes qui peuvent apparaître, mon article passe maintenant aux composants qui, je le sais, intéresseront les experts en référencement. Tout d'abord, je vais donner une ventilation pour savoir par où commencer lors du dépannage des problèmes de vignettes d'images.
Problèmes de vignettes d'image éligibles
Qualifier l'étendue des vignettes d'image manquantes est la priorité numéro un lors du dépannage des problèmes. D'après mon expérience en matière de dépannage des vignettes d'image manquantes, il existe 3 niveaux de gravité : les problèmes de classement (niveau 1), les problèmes d'aperçu (niveau 2) et les problèmes d'indexation (niveau 3).
Chacun des 3 niveaux de gravité présente ses propres problèmes. Dans cette section de mon guide, je montrerai comment identifier le niveau auquel votre page Web fonctionne et ce que le niveau de gravité signifie pour votre situation.
Gravité de niveau 1 (faible) : problèmes de classement
Mise à jour du 1er septembre : depuis peu, il semble qu'il n'y ait plus de nombre maximal de vignettes multi-images pouvant apparaître pour une page sur Google. Il y a eu une période de test où Google affichait plus de 4 pages avec des vignettes multi-images, et cela a depuis commencé à s'afficher plus souvent par défaut. Dans cet esprit, je dirais qu'il n'y a plus de "problèmes de classement" associés à la tentative de faire apparaître le traitement des vignettes multi-images.
Les problèmes de classement sont les plus simples et les plus faciles à comprendre. Ma recherche (que j'aborderai plus en détail dans un instant) a révélé qu'il existe un filtre de vignettes multi-images en jeu. J'ai découvert que Google n'affichera jamais qu'un maximum de 4 pages Web avec le traitement multi-images à la fois.
Cela ressemble beaucoup à la FAQ et aux résultats enrichis, qui ont un filtre qui empêche plus de 3 de chaque résultat enrichi de s'afficher à la fois. Avec les vignettes d'images, le but est de ne pas avoir 4 traitements multi-images apparaissant au-dessus de votre page. Cela suppose que votre page se qualifie en premier lieu pour le traitement multi-images, que je couvrirai plus en détail dans les niveaux 2 et 3.

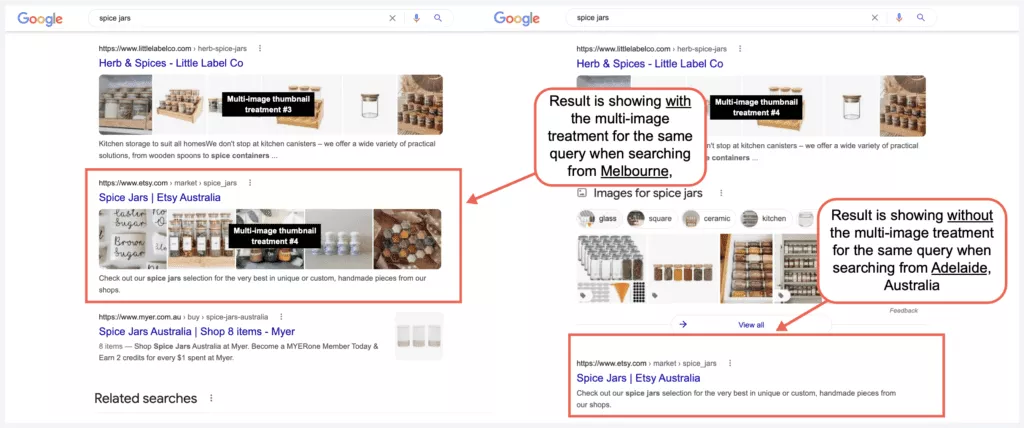
L'exemple ci-dessus met bien en évidence l'impact d'une disqualification de vignettes multi-images axée sur le classement. Alors que la page sur etsy.com se classe pour la requête "pots d'épices" à Melbourne et à Adélaïde en Australie, la séquence d'apparition des résultats sur la page 1 de Google est légèrement différente, ce qui est courant lorsque l'emplacement du chercheur change.
Ce n'est pas la position de l'URL Etsy qui pose problème, mais plutôt le fait que la page s'est qualifiée pour le top 4 du traitement des vignettes multi-images sur la gauche (à Melbourne). Alors que les résultats de droite (à Adélaïde), le résultat Etsy n'était pas éligible au traitement car il y avait déjà 4 pages avec le traitement des vignettes multi-images se classant au-dessus de la page.
Lors de l'examen des données brutes qui m'ont été envoyées par AWR pour mon article, j'ai constaté qu'il y avait une forte concentration de vignettes d'images pour les résultats classés dans les positions 1 et 2. Il y avait cependant toujours une répartition égale pour les résultats dans les positions 3-10 et au-delà. Bien qu'il y ait le plus de vignettes qui apparaissent en position 2, je ne pense pas qu'il y ait un traitement spécial pour cette position de classement. Il est également important de noter que les données AWR (avec Rank Ranger) couvrent les vignettes en général, pas spécifiquement le traitement multi-images.
Cela couvre à peu près mes recherches sur le niveau de gravité 1 (faible) pour le traitement des vignettes multi-images ne s'affichant pas pour les pages. Il ne semble pas y avoir de filtre similaire à celui-ci qui s'applique au traitement d'une vignette unique. Un total de 4 vignettes d'images apparaissant sur une SERP est juste pour le traitement multi-images, sans qu'aucun facteur explicite n'entre en jeu qui nécessite qu'une page se classe à une position spécifique sur la page pour pouvoir se qualifier pour le traitement.
Gravité de niveau 2 (moyenne) : problèmes d'aperçu
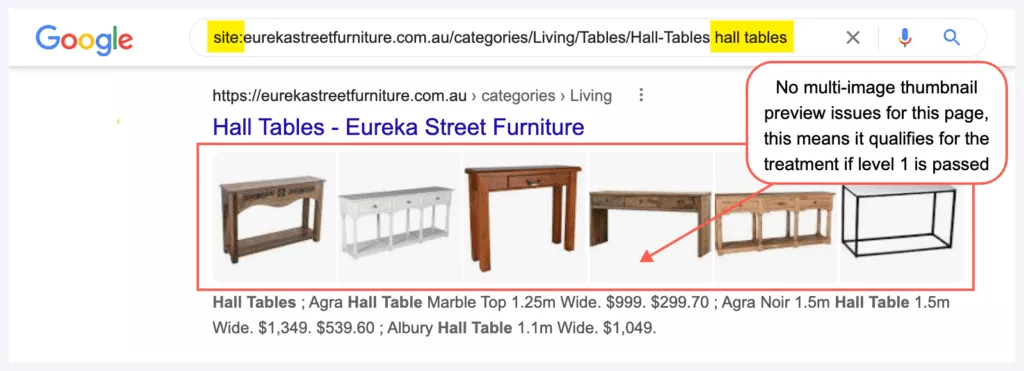
Si votre page web rencontre des problèmes de prévisualisation par rapport au traitement multi-images, c'est là que les choses commencent à se compliquer. Le moyen le plus efficace de déterminer si votre page présente des problèmes de prévisualisation consiste à utiliser un simple opérateur de recherche de site, en testant différentes requêtes pour lesquelles vous vous classez et qui sont pertinentes pour la page. Par exemple, voici à quoi cela ressemble pour une page qui ne rencontre pas de problème d'aperçu de vignettes multi-images :

Dans l'exemple ci-dessus, la page s'affiche correctement avec l'opérateur de recherche de site combiné à une requête pertinente. Cela signifie que tout ce que la page doit faire est d'apparaître dans les 4 premières pages éligibles au traitement multi-images, il y a alors de fortes chances que le traitement apparaisse pour cette page. Inversement, il existe des situations où les images sont indexées (plus à ce sujet au niveau 3), bien qu'elles n'apparaissent pas dans l'aperçu, ce qui pose un problème d'aperçu pour la page.
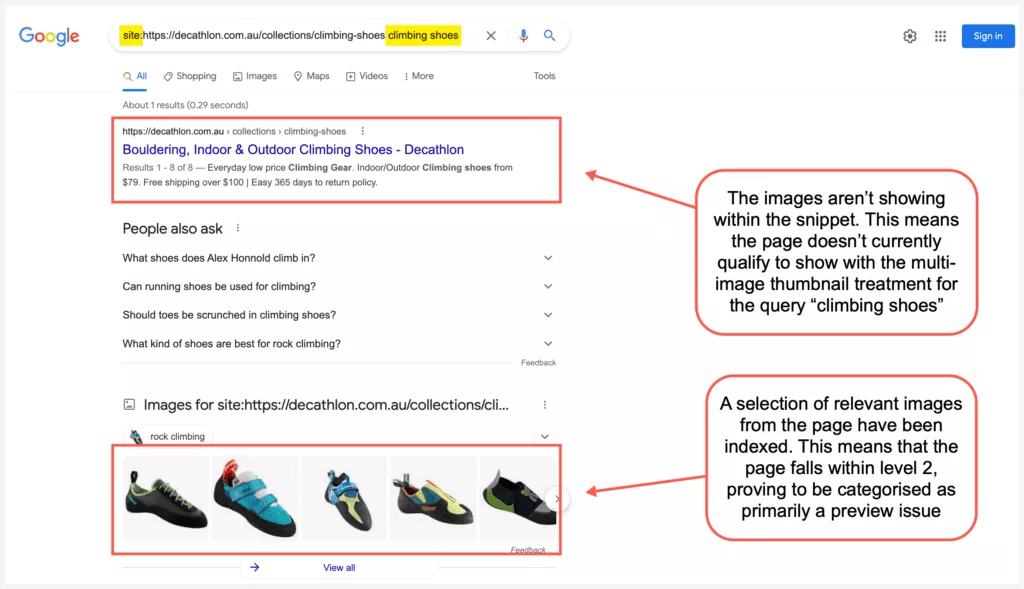
Voici un exemple de page qui rencontre des problèmes d'aperçu pour une requête pertinente pour la page et qui, dans l'idéal, afficherait le traitement multi-images :

Comme vous pouvez le constater, aucune des images de la page ne figure dans l'extrait de code de la requête au sein de l'opérateur de recherche de site. Les images de la page sont cependant présentées ci-dessous (liées à la recherche d'images) qui semblent pertinentes pour la requête. Cela signifie que la page rencontre un problème d'aperçu. Cela conduit alors au pire scénario : le niveau 3.
Gravité de niveau 3 (élevée) : problèmes d'indexation
Lorsqu'une page rencontre des problèmes d'indexation en ce qui concerne les vignettes d'images, cela peut avoir un impact considérable sur la capacité de Google à afficher des images dans le cadre de l'extrait de page Web. Les problèmes d'indexation pour les vignettes d'image peuvent être au niveau de la page ou à l'échelle du site. À l'échelle du site, les problèmes sont beaucoup plus répandus et nécessitent une révision de l'approche dans son ensemble.
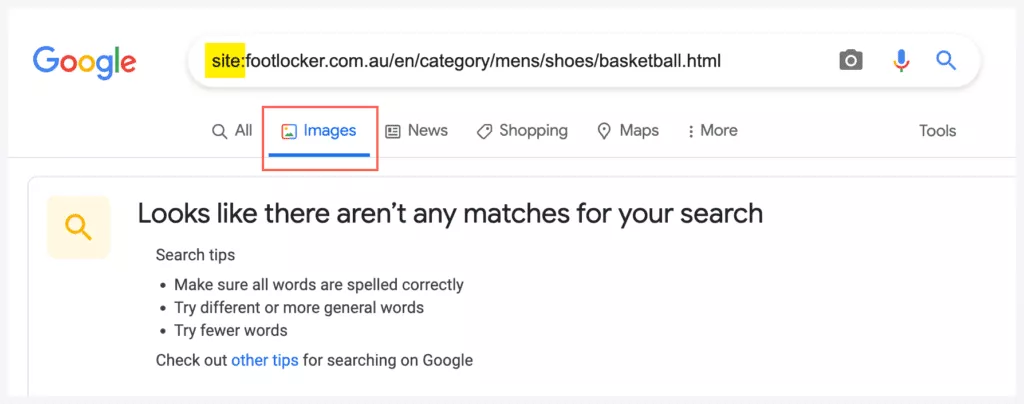
Lors de l'évaluation des problèmes d'indexation, nous utiliserons à nouveau la même approche que celle utilisée dans le niveau 2 lié à l'opérateur de recherche de site. La différence entre les niveaux 2 et 3 concerne les images qui n'apparaissent pas dans la recherche d'images, ce qui laisse entendre qu'il y a un problème avec Google pour accéder au contenu de l'image en premier lieu. Par exemple, Foot Locker a une page sur son site qui reçoit un trafic raisonnable (~ 11 000 visites organiques p/mois basées sur les données Ahrefs), mais aucune des images de la page de catégorie n'est indexée :

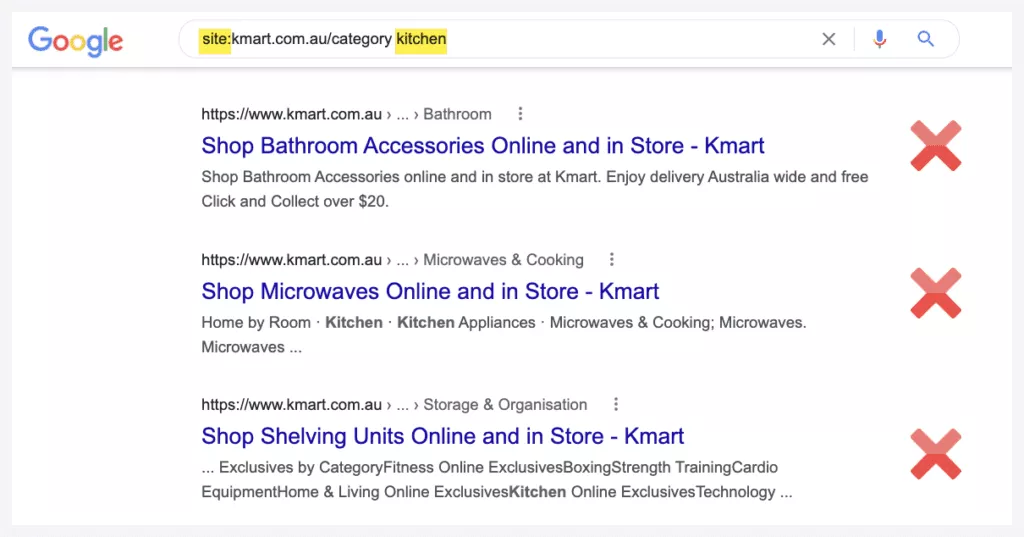
Ce qui précède montre l'opérateur de recherche de site sans requête incluse, mais le même résultat se produit lorsque diverses requêtes pertinentes sont incluses dans le mélange. Ce n'est pas bon signe pour la page Web en ce qui concerne les vignettes d'images, Google n'ayant même pas la possibilité de sélectionner des images pour le format de vignette unique, sans parler du traitement multi-images.
Si votre page Web entre dans cette catégorie, vous devrez alors déterminer si le problème est lié à la page ou à l'ensemble du site. S'il est basé sur la page, il se rapporte au contenu spécifiquement sur cette URL. Si c'est à l'échelle du site, vous avez un problème plus important entre vos mains et est probablement lié à une approche utilisée sur le site à laquelle Google ne réagit pas bien.
Un moyen simple et facile de déterminer si votre site rencontre des problèmes de vignettes d'image à l'échelle du site peut être évalué en définissant vos paramètres de recherche sur 100 pages à la fois (au lieu de 10) et en utilisant un opérateur de recherche de site avec diverses requêtes pour lesquelles le site se classe. . Si, par exemple, les 10 principales requêtes ne génèrent pas une seule vignette d'image, et que c'était le résultat attendu, vous pouvez avoir un problème d'indexation des vignettes d'image à l'échelle du site. Par exemple, Kmart est un site en Australie qui rencontre des problèmes de vignettes à l'échelle du site.

Pour Kmart, ils ont très peu de vignettes uniques apparaissant pour les pages de catégorie sur leur site malgré que ces pages aient un nombre considérable de visuels pertinents. En passant une couche supplémentaire pour les problèmes d'indexation des vignettes d'images, Kmart ne se classe pas du tout pour les extraits de vignettes multi-images d'après ce que je peux voir. Je considérerais Kmart comme un excellent exemple de site gêné par des problèmes de vignettes d'image de niveau 3.
L'établissement de chacun des niveaux de gravité couverts dans cette section de mon article a pour objectif de déterminer à quel point vous êtes proche de l'objectif d'atteindre le traitement des vignettes multi-images. En suivant l'approche que j'ai mise en évidence dans cette section de mon article, vous aurez au moins une idée de l'impact et de l'ampleur des problèmes rencontrés par votre site.
Ce que montrent mes recherches
Mes recherches sur les vignettes d'images se sont fortement concentrées sur le traitement multi-images qui intéresse de nombreux professionnels du référencement. En particulier, j'ai constaté qu'il y avait beaucoup de discussions autour de l'impact des données structurées et du CMS utilisé par les sites qui pourraient influencer la façon dont le traitement des vignettes multi-images apparaît sur le bureau. Pour être clair, je n'ai trouvé aucune corrélation entre les données structurées ou le CMS d'un site Web étant un facteur essentiel pour expliquer pourquoi ou pourquoi un extrait n'apparaît pas avec le traitement multi-images.
Données structurées et vignettes multi-images
En ce qui concerne les données structurées (ou Schema Markup comme certains l'appellent), j'ai constaté qu'environ 30 % de tous les résultats de ma recherche qui avaient le traitement multi-images n'avaient aucune donnée structurée sur la page (la grande majorité étant pages de catégorie de commerce électronique). Il y avait cependant une petite partie qui avait un schéma ItemList (un autre qui, selon certains, aide au traitement multi-images), bien que ce balisage ait pour la plupart tous les produits qui apparaissent dans une catégorie. Il est donc effectivement impossible d'être sûr que le schéma est le facteur influent, lorsqu'une sélection d'images est sélectionnée pour apparaître sous forme d'extrait. Pour cette raison, je n'ai pas beaucoup confiance en ItemList en tant que facteur, ou en d'autres schémas d'ailleurs, à moins qu'un test n'affiche une corrélation avant et après.
Poursuivant sur la théorie de Schema influençant le traitement multi-images, je vois aussi souvent une confusion autour du terme « résultat riche » en SEO. Beaucoup considèrent qu'un « résultat enrichi » est tout ce qui semble différent d'un extrait de page Web standard, et c'est même ainsi que Google le définit . Je suis d'avis que cette formulation a été sortie de son contexte, ce qui entraîne beaucoup de confusion dans mon expérience. Un « résultat enrichi » est quelque chose qui provient de données structurées, et non de HTML, et doit être référencé dans la galerie de recherche .de se qualifier pour la catégorisation de cette façon. Ainsi, comme un traitement spécifique aux miniatures d'images (en particulier les miniatures multi-images) n'apparaît pas dans la galerie de recherche et n'a aucune preuve suggérant qu'il provient de données structurées, nous ne devrions pas le catégoriser de cette façon.
J'ajouterai cependant que j'ai vu le traitement de la vignette unique être impacté par l'utilisation des données structurées. C'est dans les cas où il n'y a pas beaucoup d'images pertinentes sur une page qui sont accessibles à Google, alors Google se rabat sur une image qui fait partie du balisage sur la page, mais qui ne se trouve pas sur le code HTML de la page elle-même. Donc, comme je l'ai dit, je ne le considère pas comme un facteur contributif pouvant être pris en compte pour l'inclusion dans les vignettes, mais je n'ai tout simplement pas suffisamment de preuves pour dire que c'est une méthode efficace pour recevoir le traitement multi-images.
Système de gestion de contenu (CMS) et vignettes multi-images
En ce qui concerne l'impact du système de gestion de contenu (CMS) sur le traitement des vignettes multi-images, je n'ai trouvé aucune preuve suggérant qu'un CMS spécifique en soi était à blâmer. Au lieu de cela, plus probablement les fonctionnalités supplémentaires qui sont utilisées sur les pages de catégorie sur diverses plates-formes. Lorsque j'ai mentionné que j'allais mener cette recherche et écrire à ce sujet, plusieurs personnes ont mentionné qu'elles pensaient que Shopify n'était pas un bon CMS pour générer des vignettes multi-images. J'ai trouvé cela peu concluant, avec des sites qui ont été construits avec Shopify montrant le traitement multi-images à la fois correctement et incorrectement.
Il est cependant à noter que j'ai constaté qu'un grand nombre de sites utilisant le CMS Magento ont une bonne couverture avec le traitement multi-images. Cela ne veut pas dire que Magento est définitivement meilleur que les autres CMS pour recevoir le traitement, mais il semble y avoir une bonne couverture pour ces sites dans mon échantillon de recherche. On pourrait en dire autant de WordPress mais dans une moindre mesure.
Facteurs influents sur les vignettes d'images
Pour être clair, il n'y avait pas beaucoup de cohérence avec les résultats de mes recherches. Ce n'est pas comme si un site faisait X, il avait alors une grande exposition au traitement des vignettes multi-images, ou s'il faisait Y, il ne recevait aucune exposition. D'après mon expérience, il pourrait y avoir d'autres facteurs en jeu qui peuvent contourner quelque chose de fondamental, comme l'ajout de texte alternatif aux images. Il y avait cependant quelques points communs entre les sites qui ont bien réussi avec le traitement multi-images que j'aimerais énumérer.
L'objectif de cette liste est de fournir une sorte de liste de contrôle pour le dépannage du traitement des vignettes multi-images n'apparaissant pas pour votre site. Pour en revenir aux niveaux de gravité couverts plus tôt dans mon article, cette section se concentre exclusivement sur les niveaux 2 à 3, qui se concentrent sur les aperçus qui s'affichent efficacement pour votre page et indexent le contenu de l'image en général. Voici quelques idées pour tester si votre page ou votre site appartient à l'une de ces catégories.
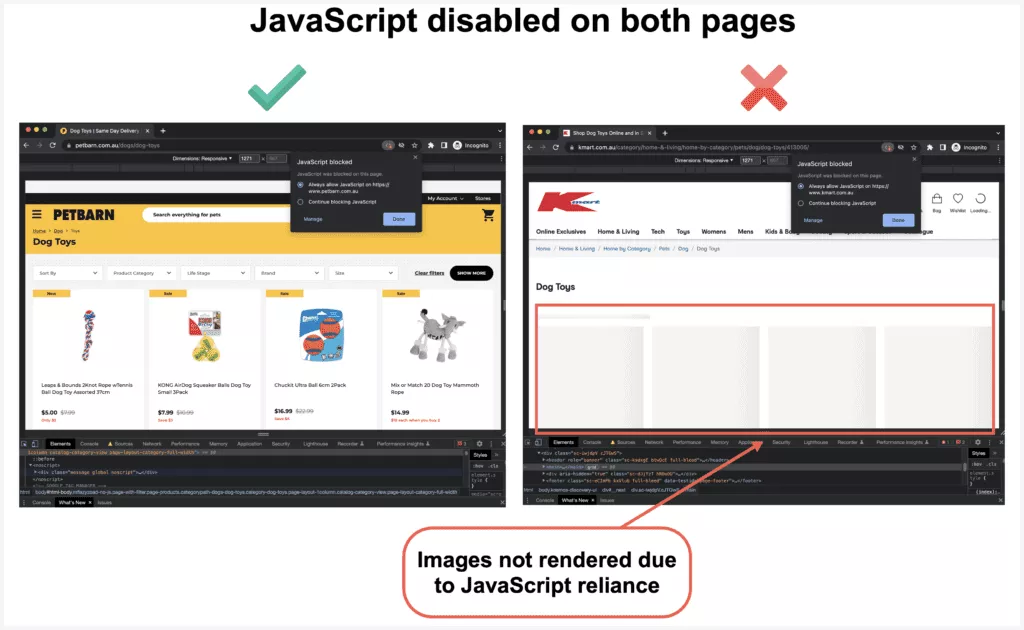
- Désactiver le test JavaScript : une excellente suggestion faite par Shane Jones est de désactiver JavaScript et de voir comment les images de la page se chargent. J'ai mis cela à l'essai au cours de mes recherches et j'ai trouvé qu'il y avait des incohérences (idem pour les autres suggestions que je ferai), mais cela pourrait certainement être un contributeur important dans certains cas, en particulier pour les problèmes de vignettes de niveau 3. Ne pas utiliser JS pour le chargement d'images serait considéré comme une approche plus fiable pour la livraison de contenu d'image.

- Pertinence de l'image : à prendre en compte pour l'aperçu SERP (niveau 2), il est supposé que la plupart des images de la page sont indexées. Cela fait alors de la pertinence de l'image un facteur plus important, car Google s'appuiera davantage sur le fait que l'image est appropriée à afficher dans les résultats de recherche dans le cadre de l'extrait de la page. Assurez-vous que les images sont pertinentes par rapport à la requête en comparant aux pages d'autres sites avec le traitement multi-images comme référence.
- Qualité d'image : j'ai vu des cas où la taille de l'image causait des problèmes de qualité, ce qui pourrait probablement être la raison pour laquelle Google ne l'incluait pas dans l'extrait. La qualité des images est déjà réduite lors du rendu dans les résultats de recherche de Google, donc si l'image est déjà de mauvaise qualité, cela pourrait amener Google à ne pas vouloir la présenter du tout dans ses résultats de recherche. Assurez-vous que les images ont une taille raisonnable et ne sont pas pixélisées.
- Texte alternatif : cela pourrait être considéré comme l'un des aspects les plus fondamentaux et les plus fondamentaux du référencement d'images, mais c'est toujours celui où j'ai rencontré des pages de catégorie où les images n'ont pas de texte alternatif. Encore une fois, ce n'est pas un dealbreaker d'après ce que j'ai vu, mais c'est une chose que vous voudrez vérifier votre liste dès le début lorsque vous essayez de résoudre les problèmes de vignettes d'image.
- Titre du produit : les titres des produits qui apparaissent sur les pages de catégorie permettent d'optimiser les requêtes pour lesquelles la catégorie se classe. Cela permet également à la page de fournir plus de contexte à des images spécifiques, ce qui peut être une considération pour aider à faire apparaître l'image dans les SERP.
- > 8 images pertinentes : c'est celle où il n'y a pas de quantité spécifique d'images parfaites, car cela concerne davantage l'orientation, mais avoir plus de 8 images sur la page qui se qualifient pour le traitement des vignettes multi-images est important. S'il y avait 4 images par exemple, mais qu'elles étaient toutes en mode portrait, cela peut ne pas être suffisant pour remplir l'extrait de résultats de recherche sur le bureau, ce qui fait que l'extrait n'a recours qu'au traitement d'une seule vignette.
- Séquence d'apparition : avoir vos images les meilleures et les plus pertinentes pour l'extraction plus haut sur la page pourrait être un facteur en jeu. Si la page devait avoir plusieurs images qui n'étaient pas assez pertinentes pour le contenu de la page (j'ai vu cela se produire pour les pages d'idées cadeaux), alors vous pourriez perdre votre chance de recevoir le traitement multi-images.
- Arrière-plans transparents : lorsqu'il y a trop d'espace transparent sur une image de produit, j'ai vu ce résultat dans l'arrière-plan devenir noir (au lieu de blanc) dans les résultats de recherche de Google. J'ai vu cela se produire pour des vignettes uniques, mais pas pour le traitement multi-images. Cela peut être dû au fait que Google ne souhaite pas afficher plusieurs images avec des arrière-plans noirs (qui ne contrastent généralement pas bien) dans les résultats de recherche.
- NOUVEAU (Arrangement des produits ) : avec un site de commerce électronique à grande échelle avec lequel je travaille, ils ne recevaient pas le traitement multi-images pour les pages de catégories principales, car les images de produits présentaient divers produits dans l'image (par exemple : plusieurs paires de chaussures de couleurs différentes ), au lieu d'un seul produit, ce que Google semble préférer. Assurez-vous que les inclusions d'images ne sont pas trop encombrées pour que Google puisse facilement extraire plusieurs images et les afficher les unes à côté des autres dans un arrangement.
Les 9 suggestions ci-dessus fournissent un bon point de départ pour comprendre certains des problèmes les plus courants que j'ai rencontrés dans mes recherches. Je travaille également actuellement avec un grand site de commerce électronique en Australie qui teste certaines des suggestions que j'ai détaillées ci-dessus. Je vais documenter cela pour découvrir quelle suggestion leur a finalement permis de recevoir le traitement multi-images, alors restez à l'écoute.
Points clés à retenir
En ce qui concerne les vignettes d'images Google SERP, il y a beaucoup à déballer en ce qui concerne la réception du traitement multi-images. La première étape de l'évaluation de l'impact devrait consister à comprendre la gravité de la situation, allant d'une page ayant un problème de classement jusqu'à des problèmes d'indexation importants et répandus.
Une fois que la situation dans laquelle votre site s'inscrit est établie, il est temps de commencer à appliquer les théories liées aux vignettes d'images. Comme détaillé dans mes recherches, je ne pense pas que les données structurées auront un impact direct sur le traitement des vignettes multi-images, mais pourraient aider avec le traitement unique si c'est la meilleure source suivante pour Google. Mettre le blâme sur le CMS est également peu susceptible d'être utile, car il n'y a pas beaucoup de preuves suggérant que le CMS en soit la cause.
Il y a cependant 9 idées différentes que je suggérerais d'examiner. Commencer par désactiver JS pour voir si les images se chargent, ce qui pourrait facilement contribuer au niveau 3 (problèmes d'indexation). D'autres recommandations incluent l'évaluation de la qualité et de la pertinence des images, l'ajout de texte alternatif, l'examen des titres de produits, le nombre d'images sur la page, leur séquence d'apparence et l'apparence de l'arrière-plan des images. L'évaluation de chacun est un bon point de départ pour dépanner le traitement multi-images.
Comme mentionné précédemment dans mon article, je mets actuellement mes propres recherches en pratique avec un site de commerce électronique à grande échelle en Australie qui est l'un de mes clients. Je mettrai ensuite à jour mon message avec plus de certitude autour de la recommandation qui a fonctionné pour mon client. Cela dit, j'apprécie les commentaires sur ma liste d'idées pour dépanner le traitement des vignettes multi-images.


